See more of her art on her website (sadly, it uses FRAMEs).
Ever needed a  or a
or a  ?
?
Here’s a nice generator by the French team Country and Kath. It produces animated GIFs for a style and background color you select. You can download them, and they are Public Domain (at least that’s how I understand totally free for use).
I know I’m contradicting myself here:
Seriously, drop animated GIFs. They stink.
AJAX loading indicators may be the only valid excuse for using an animated GIF. And maybe writing a blog post about them.

Or, the original version:
This has got to be one of the ugliest logo images of a professional project ever:
But it’s used on their official website! This is embarrassing for “The Industry’s Foundation for High Performance Graphics”, as they call themselves. Seriously, drop animated GIFs. They stink.
Website Copyright 1997 – 2010 Khronos Group. A-ha. How about updating it to today’s web standards? At least make it valid!
I hope they make a WebGL website in the future ;)
Am Dienstag hatte ich mich bereits darüber aufgeregt, dass Mikronesien offiziellen Protest gegen den Ausbau eines Kohlekraftwerks in Tschechien einlegt, angeblich aus Angst, nasse Füße zu kriegen.
Vergessen wir mal, was man mit Deichen alles machen kann. Ein virtueller Besuch der pazifischen Inselngruppe hat mich überrascht: Die bewohnten Inseln der Föderierten Staaten von Mikronesien haben hunderte Meter hohe Berge!

Die kleineren Inseln sind unbewohnt; Anstiege des Meeresspiegels (falls sich der Anstieg der letzten Jahrzehnte fortsetzt) hätten allenfalls einen Effekt auf sehr flache Atollinseln. Die Schicksale einzelner Bewohner, deren Häuser tatsächlich in letzter Zeit überflutet wurden, sind nicht übertragbar auf die gesamte Bevölkerung.
Die Insel Pohnpei, Sitz des Präsidenten, ist eine Berglandschaft:
Ich war schon etwas überrascht, als ich am Flughafen Schönefeld (das ist der kleine im Osten von Berlin) im Zeitungsladen diese hübschen Groschenhefte sah:

Zwischen Mangas, Schnulzromanen, Marvel und Star Trek – Panzer aus dem 2. Weltkrieg?
Eine oberflächliche Recherche per Handy bestätigte meine Befürchtung: ein Neonazi-Magazin, das die Verbrechen der Wehrmacht zu Heldentaten verklärt. Kostet nur 2 Euro. Fluggäste aus Russland können sich hier gleich wohl fühlen: Es gibt noch Deutsche, die sich an die alten Zeiten erinnern!
Ich musste mich zurückhalten, das Zeug nicht einfach in den nächsten Mülleimer zu werfen. Ob das auch in Tegel verkauft wird?
Uncyclopedia hat jedenfalls auch einen sehr schönen Artikel zum Landser, den ich mir auf der Rückfahrt durchlesen konnte. Auch lesenswert: die Feldküche TFK 250.
…und erwirkt eine offizielle Aufforderung an Tschechien, den Ausbau eines Kohlekraftwerks zu überdenken. Mikronesiens Präsident hat “Angst davor, wegen des klimabedingten Anstiegs des Meeresspiegels in den Fluten zu versinken”. Die komplizierte Kette von Kohlendioxid-Ausstoß und Kohlendioxid in der Atmosphäre, über Treibhauseffekt, Wolken, Niederschläge, globales und lokales Klima, bis zur Wassertemperatur und der Höhe des Meeresspiegels ist wissenschaftlich noch längst nicht komplett verstanden, aber “Greenpeace hat Mikronesien natürlich mit Informationen versorgt”.
Super! US-amerikanische NGOs missbrauchen kleine Inselstaaten für ihre politischen Zwecke. So wie die Armee das früher gemacht hat.
Es wird angenommen, dass der Anstieg des Meeresspiegels in den nächsten 100 Jahren keine oder nur eine geringe Bedrohung für die Riffe darstellt, da gesunde Riffe wahrscheinlich zu einem vertikalen Wachstum von bis zu 10 mm pro Jahr in der Lage sind.
Vielleicht sollte Tschechien (und der Rest der Welt) mithelfen, die Riffe gesund zu halten und Deiche zu bauen, und allen wäre geholfen. Mikronesien ist nämlich wunderschön:
Two weeks ago, I demonstrated how to draw text on a WebGL texture. Eric Shepherd is even rendering video [warning: with sound]. Today, I’m rendering web content – that’s to say, a HTML page.
Again, I’m using the canvas 2d context to draw the content before using its data for the texture. The example is also based on Giles’ WebGL Lesson 7.
Mozilla’s Firefox has a unique feature called drawWindow. It’s not secure and thus you have to ask the user for explicit permission. So, it’s not ready for general usage, but it’s a nice demonstration.
Note: Before the example works, you have to enable the signed.applets.codebase_principal_support option in about:config. Disable it afterwards!
I also use an IFrame. So, this is about as evil as it gets.

You need a WebGL-enabled Firefox to see this.
Here’s the code:
The world expects a “tablet/slate/unicorn/whatever”…as James Higgs puts it.
My prediction, and I go out on a limb with this, is:
There is no f*cking tablet!
Update: Oh wait, now they’re even dismissing a non-existing product!
Apropos…why not posting some more images of unicorns :)
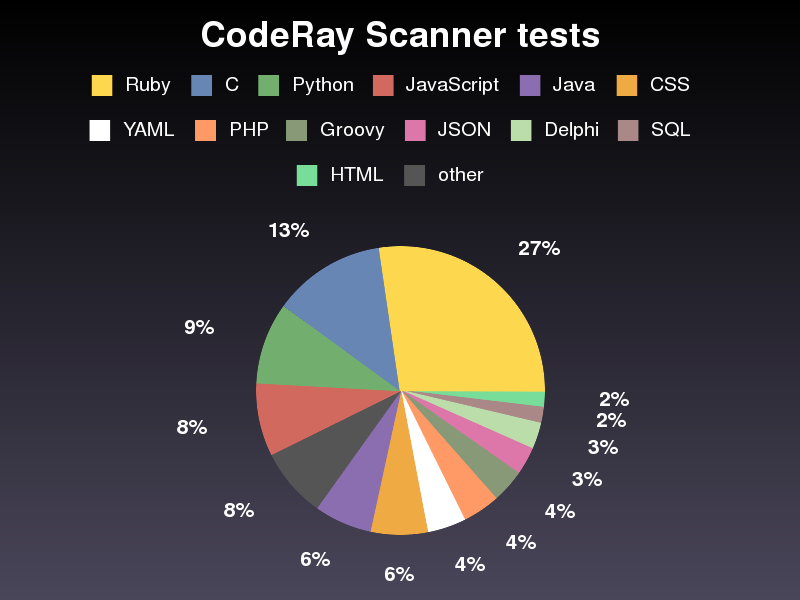
I compiled a pie graph of times needed for CodeRay scanner tests. More test data for a language means more time to run the tests.
As you can see, I have a lot of tests for Ruby (60,000 lines of code) and C (70,000), and less for Delphi (11,000). The combined “other” languages are C++, the CodeRay debug format, diff, ERB and Nitro HTML templates, Scheme, and XML.
I used the excellent Gruff graph library.
Here’s the code:
WebGL has no text rendering functions. But it’s pretty easy to create a texture with text using canvas 2D context:

You need a WebGL-enabled browser to see this.
The interesting code:
The last weeks I have been experimenting with WebGL, the upcoming 3D extension to the HTML 5 Canvas element. It is supported by the latest WebKit and Firefox nightly builds (read about getting WebGL to run on your system).
Now, here’s a rotating 500 4000 about 4900 polygon semi-transparent 3D sphere complete with a texture and lightning, animated via OpenGL by your graphics card – no Flash plugin needed (click the image):
If you want to stay updated about this developing technology, you can subscribe to the Planet WebGL meta-blog feed.
I can also recommend Giles’ step-by-step tutorials on learningwebgl.com, which I based my sphere example on.
This is just the beginning :) Some people are already creating games, demoscenes, and Viewers for 3D models with WebGL.
Update: Much faster mesh generation, more polygons. Always use Array.push instead of Array.concat.
Update 2: The Mesh library is now a separate file. Fixed some bugs with mesh generation.
I managed to build a readable QR Code (a 2D barcode) with my Lego blocks:

The encoded content is the URL of this blog, http://murfy.de. As you can see, I had not enough black pieces, and improvised with blue. I had to fill the background with white pieces to make it readable.
I saw this one in my Finder sidebar on Wednesday.


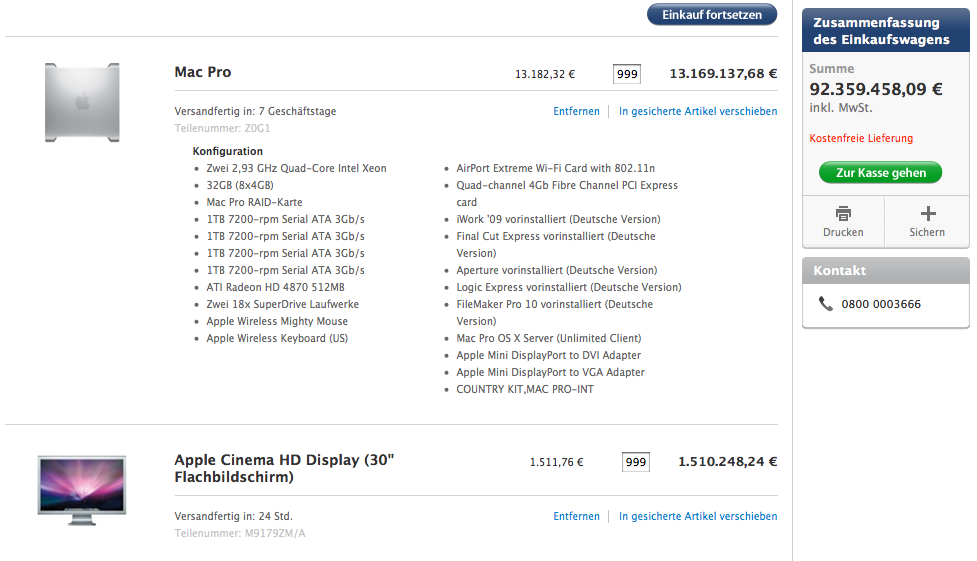
Kostenfreie Lieferung – cool!
1000 XServe, 1000 Mac Pros, 1000 Cinema Displays…das Zeug würde das ganze Haus, in dem ich wohne, füllen. Ich meine bis zur Decke. Falls es nicht unter den Tonnen Metall zusammenbricht. Der nötige Strom würde vermutlich die Hauptleitung schmelzen. Die Abwärme würde das Haus in Brand setzen. Und jeder einzelne Mac hätte nicht mal 1 KB/s Downstream.
Der Preis ist gar nicht mal hoch: Würden mir auch nur 1% der deutschen Steuerausfälle in diesem Jahr gehören, könnte ich diese Bestellung ca. 50x aufgeben. Na gut, minus den Feuerwehreinsatz. Aber es schafft Arbeitsplätze.
Another variation of Ruby-chan for the CodeRay Website.

Did you know?

Every time you run the Ruby 1.9 test suite, a child dies :(
Endlich eine brauchbare Visualisierung für den Mac! Lässt sich sogar im laufenden Betrieb explodieren und fotografieren.
Kommt nicht wirklich an MilkDrop heran, aber visualisiert ganz ordentlich und läuft auf 1920×1200 flüssig. Auf meinem MacBook startet es allerdings den Lüfter, war zu erwarten.
Bild gefällig?
Die Wikipedia-Seite über Schatten enthält einige faszinierende Bilder…Schatten in der Erdatmosphäre, auf Wolken oder im Nebel. Das Brückenbild gibt einen tollen Desktop-Hintergrund ab.


Looks like a very old or very futuristic city, don’t you think?
I had a short trip to London (business, you know).
A beautiful butterfly took a rest outside of my window for a while and waited for me to make photos of it ^^.
Some pictures of my home city I took a while ago.
Beim Recherchieren für unseren Vortrag über CUDA bin ich auf ein schönes mathematisches Bild des Mathematikers Claudio Rocchini aus Florenz gestoßen.
Der zugehörige C++-Code wollte bei mir nicht funktionieren; offenbar habe ich eine andere complex-Bibliothek. Nach ein bisschen Herumprobieren ging es dann (make colorful); allerdings bekomme ich ein anderes Bild! Woran das wohl liegt?
Die BVG streikte am 1. Februar in Berlin. Knut und ich sind deshalb das letzte Stück bis zu ihm mit dem Fahrrad gefahren – eine schöne Tour, an der Wuhle entlang.
Als wir einen Freund von Knut trafen, hatte ich Zeit, zwei Bilder von der Wolkenlandschaft zu machen.