In January, I wrote about my thoughts on the iPad:
Somehow, I’d like to code on that thing! TextMate 2 for iPad?
Some weeks later, I realized that this might have been a stupid idea. Isn’t the iPad a media viewer, with editing capabilities for visual things like presentations at most?
On third thought…
Well, now Matt Gemmell writes about iPad Application Design. The first line that got me was:
Look like a viewer, and behave like an editor.
Wow, what a statement :) Isn’t that what TextMate is all about?

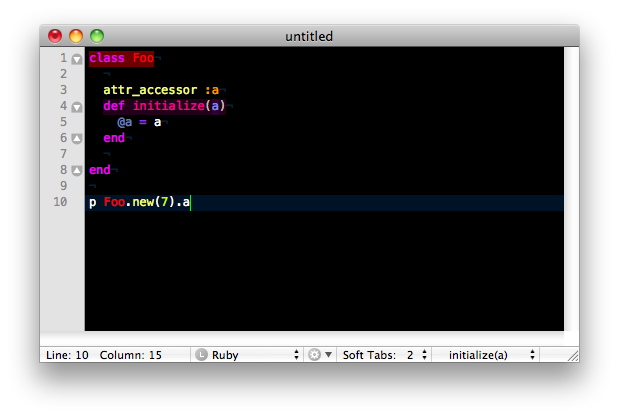
You see a very simple UI. No menu bar, no buttons, no inspectors, no drawers, no pallettes, no toolbars.
Just 4 things:
- the content
- the window title bar at the top
- a line number bar on the left side
- a status bar at the bottom
Looks like a viewer to me. But it behaves like an editor, mainly because I can click on any position in the text and start to edit using the keyboard.
The second important part in Gemmell’s article were his final “ask yourself” questions. This is my alternate version:
- What are the core features?
- Can I remove some of them?
- How can I make them work on a touchscreen device?
- How do I create an emotional connection to the important objects?
I can’t answer those questions professionally (would need weeks and a team), but I can brainstorm into them by starting with the feature highlights from the TextMate website.
What are the core features (of TextMate)?
(Don’t bother to read this list, it’ll get much shorter in the next section.)
- Ability to Search and Replace in a Project
- Auto-Indent for Common Actions Like Pasting Text
- Auto-Pairing of Brackets and Other Characters
- Clipboard History
- Column Selections and Column Typing
- Completion of Words from Current Document
- CSS-like Selectors to Pinpoint the Scope of Actions and Settings
- Declarative Language Grammars for Graceful Mixing and Hacking
- Dynamic Outline for Working With Multiple Files
- Expand Trigger Words to Code Blocks With Tab-able Placeholders
- File Tabs when Working With Projects
- Foldable Code Blocks
- Function Pop-up for Quick Overview and Navigation
- Plug-able Through Your Favorite Scripting Language
- Recordable Macros With No Programming Required
- Regular Expression Search and Replace (grep)
- Run Shell Commands from Within a Document
- Support for Darcs, Perforce, SVK, and Subversion
- Support for More Than 50 Languages
- Switch Between Files in Projects With a Minimum of Key Strokes
- Themable Syntax Highlight Colors
- Visual Bookmarks to Jump Between Places in a File
- Works As External Editor for (s)ftp Programs
- Works Together With Xcode and Can Build Xcode Projects
Can I remove some of them?
Some features are rarely used, make no sense in the iPad environment, or are just too advanced for it, so they would not be included in the first place:

- Clipboard History
- Hard to grasp even on the desktop. An obscure feature.
- Plug-able Through Your Favorite Scripting Language
- Apple wouldn’t allow this, and it would be error-prone and slow.
- Challenge: Rewrite all the bundles in Objective-C!
- Recordable Macros With No Programming Required
- Hard to grasp, too magic. Should not be part of an iPad application.
- Run Shell Commands from Within a Document
- Not allowed on iPhone OS.
- Works As External Editor for (s)ftp Programs
- It won’t on iPad.
- Works Together With Xcode and Can Build Xcode Projects
- There’s no Xcode on iPad.
And you know what? Let’s also remove projects, making it a single-document application. Memory usage should be minimized. A nice MRI list will compensate a bit. This means it doesn’t have:
- Ability to Search and Replace in a Project
- Eats RAM, slow.
- Dynamic Outline for Working With Multiple Files
- Not needed.
- File Tabs when Working With Projects
- Not needed.
- Switch Between Files in Projects With a Minimum of Key Strokes
- Not needed.
Also, let’s reduce options:
- Support for More Than 50 Languages
- Go with Java, C, PHP, C#, Python, Perl, JavaScript, Ruby, Objective-C, XML, HTML, CSS. That’s 12.
- Support for Darcs, Perforce, SVK, and Subversion
- Go with Subversion and Git.
- Themable Syntax Highlight Colors
- Two themes, light and dark.
And finally:
- Declarative Language Grammars for Graceful Mixing and Hacking
- No Bundle Editor on the iPad. Features come only with updates.
This leaves us with 10 feature highlights.
How can I make them work on a touchscreen device?
Some of the features work automatically while typing, so they need no extra UI:
- Auto-Indent for Common Actions Like Pasting Text
- Auto-Pairing of Brackets and Other Characters
- CSS-like Selectors to Pinpoint the Scope of Actions and Settings
- Expand Trigger Words to Code Blocks With Tab-able Placeholders

However, some features would need original interfaces:
- Column Selections and Column Typing
- Make a selection and hit the switch (line/column selection) that appears.
- Completion of Words from Current Document
- There’s no ESCAPE key from what I can tell. Tap with two fingers to select next word, tap with three to go back.
- Function Pop-up for Quick Overview and Navigation
- A pop-over or a list on the left side of the landscape mode would be nice.
- Regular Expression Search and Replace (grep)
- Search & Replace should support regexps, and should behave like editing a website form in Mobile Safari (with Back/Next/Cancel buttons). The keyboard is not needed while replacing. Search should always be incremental.
How do I create an emotional connection to the important objects?
The final two features stand out because they are highly visual:
- Foldable Code Blocks
- Tap on handles in sidebar to open/close, double-tap to open all subfoldings.
Or put your fingers on both handlers and, well, fold :)
- Tap on handles in sidebar to open/close, double-tap to open all subfoldings.
- Visual Bookmarks to Jump Between Places in a File
- Swipe left bar to add/remove, use pop-over to select. Maybe use colors and let bookmarks hang over the title bar?
On a touch device, this might feel very nice. But there’s not much else to be emotional or nostalgic about, because (apart from punch cards) programmers always have used computers.
What’s missing?

There are several limitations that would make TextMate on iPad much less productive:
- no terminal
- perhaps no inter-application file sharing
- perhaps no access to folders
- limited preview functionality
- …and remember you can’t run, compile, or debug code on iPhone OS (only HTML and JavaScript). But maybe Apple at least allows syntax checks and something like Lint.
I think the editor workflow should be built around sftp and version control. You check out, edit, and check in. If you have tests, the server can run them. It’s also nice for synching.
The iPad also has no Command/Alt/Control keys. The interface concept of the desktop version relies on keyboard shortcuts, which would have to be reinvented as gestures:
- Swipe left/right with two fingers to indent left/right.
- Swipe with three fingers to mark the whole line.
- Swipe down with two fingers to bring up MRU list.
- Swipe up and tap with two fingers to push the file to the server.
- Draw a circle with two fingers to mark the current word for search/replace.
- Draw a “C” to comment/uncomment a line.
- Pinch to fold/unfold current block.
…and so on.
Update: Yeah, exactly like this Apple patent.
In addition, each language could have its own optimized keyboard to compensate for the lack of a full-sized one. For example, I need “@” and “|” in Ruby a lot, and “<” and “>” in HTML.
Conclusion
After going through the feature list, I can actually imagine a TextMate-like editor on the iPad. It wouldn’t be half as productive for hacking, but it could be used to read code and to talk about it with others. Simple edits, like correcting typos, or sketching an idea would be possible. While real programming and developing would need a terminal and debugging features (and multi tasking for previews), iPad developers might be able to come up with lots of ideas to make daily tasks feel natural on a handheld touch device.
You can’t port IDEs like Eclipse or Visual C++ to the iPad, and that’s a good thing. TextMate is a minimalistic editor, not an IDE.
My prediction is that we will see code editors in iPad very soon. Mobile IDEs will be created, and fail. Mobile code editors will be created, and one of them will succeed.